【50歳からのRailsアプリ開発 vol.1】トップページのワイヤー作成
はじめに
2018年。さあさあ、もうやる気を出していけなくてはいけませんね。 今日はさっさと雑用(更新とか)と冬休み宿題のWPデモ作成を済ませたので、こちらに取り掛かります。 まずはRailsTutorialの文法?に従い、ワイヤーフレームの作成から進めます。
再確認しますが、作成するのは、 「キャリアを全世界中に公開し求職に役立てるサービス」です。
Adobe XD
僕はDTPからWEBデザイナーになったという歴があるので、Adobe製品を愛しています。 XDもワイヤー作成の時に愛用しています。 さっさと枠だけ作ることもできるしそれなりにビジュアルに凝ることもできて便利。 ネット上にクライアントと共有したりPDFにしたりもできて最強なのです。
で、いくつかワイヤー用のパーツがあるのですが、今回はこのパーツを使って作成。
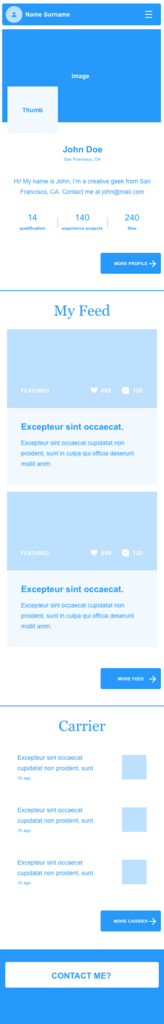
ペタペタ貼り付ければ、あらあらもうデザインにかかってるんですか?なんて勘違いされそうなワイヤーが出来上がります。 貼り付けます。

機能概要
箇条書きでさっさと説明しますねー。 上から順に。。。
- header 、名前とメニュー。
- hero image、任意の画像とサムネイル。
- 簡単な自己紹介文。
- 経歴、経験したプロフェクト、論文などの参考ファイルの数。
- My Feed、ミニブログ。コメントやいいねがつけられる。
- Carrier、履歴書の履歴をフィード状にしたもの。
- Contact、コンタクトフォーム。
という概要です。 果たしてこれが作れるのか?という心配はありますが、なんとかなるというキブン?はあります。
次回予告
いきなり動的なところにかかるとめげそうなので、仮に静的ページを当てはめて、ルーティングを決めとこうと思います。 RailsTutorialでいえば、第3章あたりでしょうか。