【50歳からのRailsアプリ開発 vol.4】Bootstrap4(正式リリース版)の導入。
はじめに。
Railsに限らずWordPressやDreamweaverでも使わないことのないBootstrap4が3日前に正式リリースになってました。
これはもうさっそく使ってみるしかないでしょう。 公式を眺めながらRailsで使えるようにしたいと思いますー。
工程
1. 工程を確認する。
なんじゃ、またなぞってるだけかい。。。というツッコミはおいていて。 何をやるにもREAD MEは大事ですね。
2. sprockets-rails のバージョン確認
まずはGemfileにBootstrapを追加するのですが、その前に、「sprockets-railsが少なくともv2.3.2であることを確認」する必要があります。 以下のコマンドで確認します。
$ bundle list
すると良かった、今の環境は「* sprockets-rails (3.2.1)」とでました。
3.Gemfileに追記、bundle installする。
gem 'bootstrap', '4.0.0'
としました。バージョンを固定するのはRailsTutorial流?です。
4. /app/app/assets/stylesheets/application.css を、scssに変更する。
Railsが使うスタイルシートは標準ではcssなのですが、これをscssに変更します。
5. /app/app/assets/stylesheets/application.scss 内の「*= require」「*= require_tree」を全て削除。
上記のファイルを開くと最後尾らへんに入っているのを削除します。
ちなみに、このファイルはRailsTutorialによりますれば、マニュフェストファイル、と言われています。役割は以下です。
静的ファイル (アセット) を上記の場所へそれぞれ配置すれば、マニフェストファイルを使って、それらをどのように1つのファイルにまとめるのかをRailsに指示することができます。
削除したらヤバげな感じですが、READ MEによるとこう書かれてます。もちろん?Google先生に訳してもらってます。
[*= require]は、Sassで使用しないでください。そうしないと、他のスタイルシートはブートストラップのミックスインや変数にアクセスできなくなります。
安心して次に進みます。
6. /app/app/assets/stylesheets/application.scss 内に「@import "bootstrap";」を追記する。
上記のファイルの一番上に追記します。 この下にSassを書くことになりそうです。
6. jQueryのgemをGemfileに追記、bundle installする。
gem 'jquery-rails'
READ ME通りに追記します。 って、バージョンが書かれていない。。。案の定このままではbundle installできませんでした。 なのでググって最新バージョンを追記。
gem `jquery-rails', '4.3.1'
そしてbundle installします。
7. /app/app/assets/javascripts/application.js
READ MEによりますれば、上記のファイルに以下を追加とあります。
//= require jquery3 //= require popper //= require bootstrap-sprockets
位置は指定がないのでとりあえず最後尾に。
以上。。。かな。
動作確認
bootstrap4で使われてるクラスをhome.html.erbに追加してみます。例えば。
<a class="btn btn-primary" href="#">MORE PROFILE</a>
うまくいきましたー。

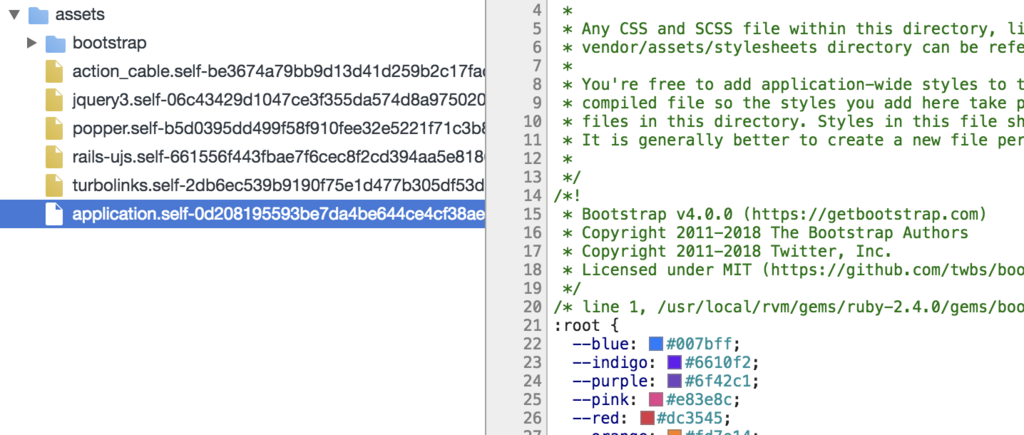
デベロッパーツールでも結果を確認できました。良かった。

さいごに
例によってGithubと公開中のherokuを貼り付けておきます。
次回は大まかに、ワイヤーに沿って多少のスタイリングをします。
みんな大好き?RailsTutorial